Vidéo FileMaker 14 : les icônes de boutons (glyphes)

Nouvelle vidéo sur FileMaker 14, avec aujourd’hui au menu l’exploration d’une nouveauté très intéressante : les icônes de boutons.
Applicable aux boutons classiques, aux boutons popovers, ainsi qu’aux nouvelles barres de boutons, ces icônes permettent de simplifier la conception de modèles et offrent des nouvelles possibilités graphiques pour nos interfaces.
Plus besoin de superposer des objets (ce qui rendait d’ailleurs les boutons incompatibles avec WebDirect), on peut désormais facilement illustrer les boutons avec des icônes redimensionnables, et dont la couleur peut être définie dynamiquement.
Dans cette vidéo, vous apprendrez de nombreuses choses sur ces icônes : les formats supportés et leurs particularités, certaines contraintes et limitations, comment les partager d’un fichier à l’autre, comment les concevoir et les adapter pour bénéficier de toutes les fonctionnalités natives de FileMaker 14 ainsi que plusieurs solutions pour obtenir des effets qui vont au-delà de ce qui semble possible a priori…
Voir un complément d’information très intéressant, à propos de la classe « fm_fill », juste en dessous de la vidéo.
Classe « fm_fill »
Dans cette vidéo nous expliquons de quelle manière modifier le code SVG d’une icône pour la rendre compatible avec la fonctionnalité de gestion de la couleur des icônes de FileMaker 14, en effaçant donc les paramètres « fill » et « stroke » du code des objets (ou l’éventuel attribut « style » présent).
Il y a une autre technique, bien plus simple et rapide, qui consiste à ajouter un attribut de type « class », avec la valeur « fm_fill », directement dans le code de chaque objet dont nous désirons pouvoir manipuler l’aspect directement dans FileMaker 14.
Cette technique a l’avantage de ne pas dénaturer le code initial de chaque objet concerné, permettant de retrouver l’aspect original à tout moment au besoin, en revanche, elle produit un code légèrement plus long, mais rien de bien pénalisant au final.
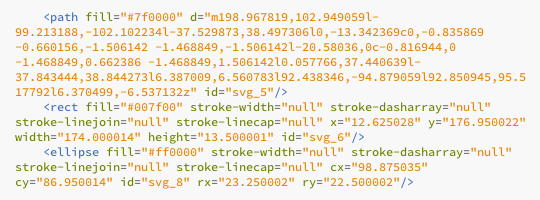
Alors, voici un exemple de code SVG initial de 3 objets différents, un chemin (path), un rectangle et une ellipse :
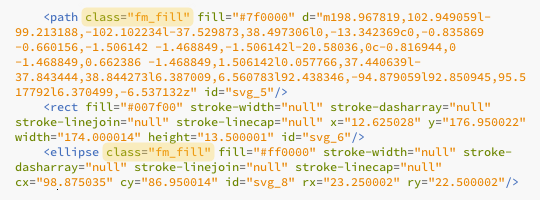
Imaginions maintenant que nous souhaitons modifier les objets « path » et « ellipse » pour les rendre compatibles avec la mise en couleur dans FileMaker 14, il suffit d’ajouter l’attribut « class » avec la valeur « fm_fill », comme illustré dans la capture ci-dessous par les bouts de code surlignés en jaune :
Cette technique a été magnifiquement expliquée par Claus Lavendt dans une vidéo postée sur YouTube, dans laquelle on voit également un projet FileMaker, nommé « FileMaker 14 SVG File Fixer Tool » et téléchargeable gratuitement, qui permet notamment de convertir automatiquement des icônes au format SVG pour les rendre compatibles avec FileMaker 14, en plus d’autres fonctionnalités comme la gestion d’une librairie d’icônes personnelles.
Ressources et informations
Applications utilisées dans la vidéo :
- Pour manipuler le code des SVG, le logiciel open source Brackets
- Editeur SVG en ligne (projet Google Code)
Quelques liens documentaires sur le format SVG :
- Le portail consacré au format SVG chez w3c SCALABLE VECTOR GRAPHICS
- Tutoriels et exemples w3schools.com
- Informations sur l’implémentation du format SVG dans FileMaker Pro 14 SVG Grammar
Une petite sélection de logiciels compatibles avec le format SVG :
- Wikipedia : Comparison of vector graphics editors
- Inkscape (OsX & Windows) Gratuit
- Dia – GNOME PROJECT (OsX & Windows) Gratuit
- Adobe Illustrator CC (OsX & Windows) Payant
- DrawPlus X8 (Windows) Payant
- DrawPlus Starter Edition (Windows) Gratuit
- Microsoft Expression Design (Windows) Gratuit
- Affinity Designer (OsX) Payant
- Intaglio (OsX) Payant
- iDraw (OsX) Payant
- iVinci (OsX) Payant et version gratuite
- DrawBerry (OsX) Gratuit
Une petite sélection de sites proposant des icônes au format SVG :

Tutorial : Démarrez avec FileMaker en 10 minutes… gratuitement !

FileMaker 2023 – « Audit log »

FileMaker 2023

Droits de diffusion : résolution du calcul des droits disponibles

Claris Update 2023

Coup d’envoi de l’édition 2022 de la Woulfy Cup de l’UCLouvain

La méthode 5S : améliorer son organisation personnelle pour gagner en efficacité sans trop d’efforts




Merci pour cette vidéo!
Un petit trésor caché de FMP 14 !
Merci pour les explications très claires
Merci !
Merci pour cette très agréable et instructive vidéo !!
Merci beaucoup pour cette vidéo. Il est rare de voir une vidéo aussi bien faite accompagnée d’explications aussi claires. Chapeau bas M. Basmadyian !